
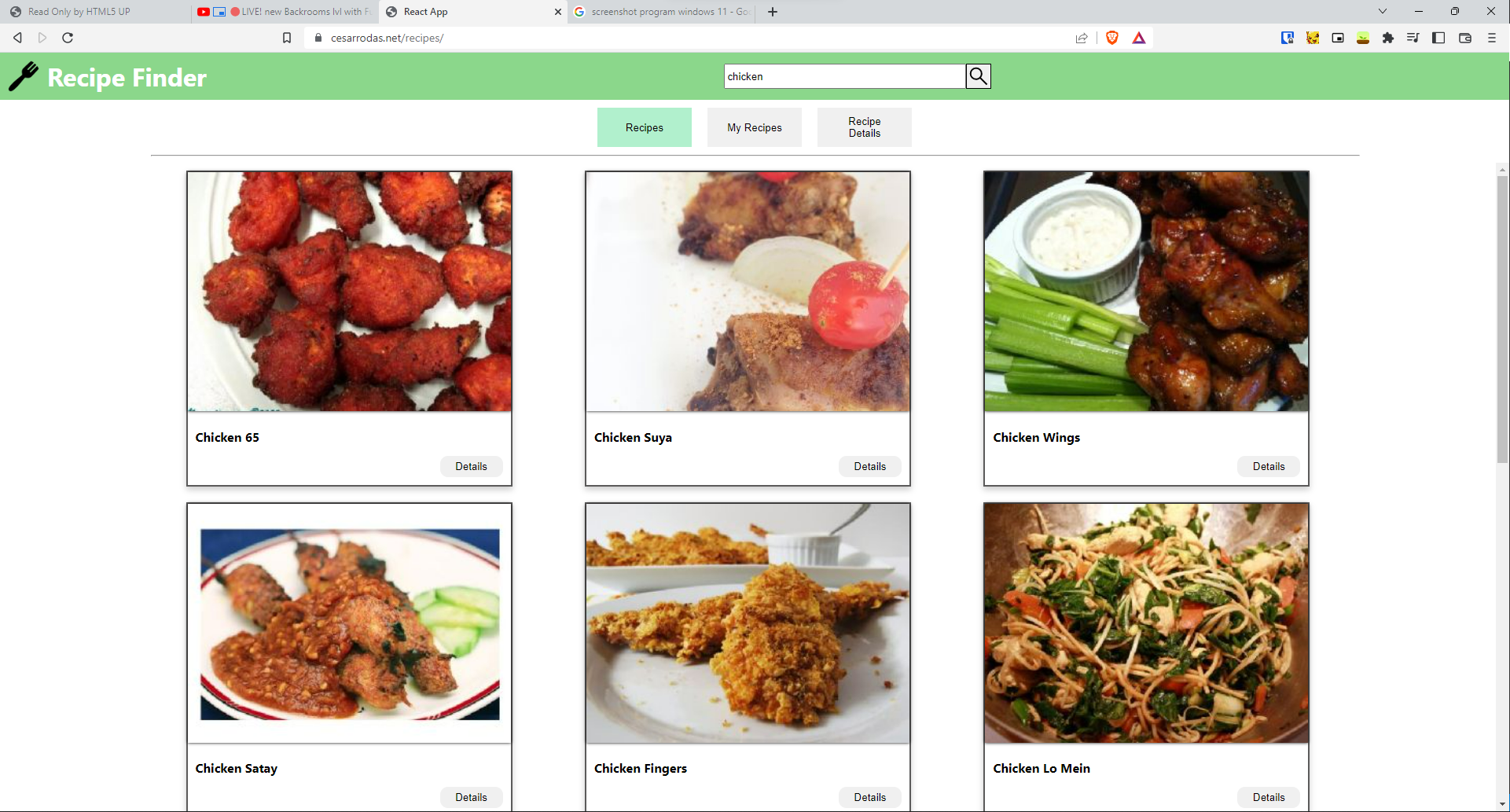
Recipe Finder
Discover new culinary adventures with our recipe finder site, built using React.js and powered by the spoontacular API! With thousands of delicious recipes at your fingertips, our website provides a seamless user experience with lightning-fast search results and an intuitive interface. Plus, with React.js technology behind it, you can be sure that your browsing experience will be smooth and reliable every time. So what are you waiting for? Start exploring the world of food with our React.js and spoontacular API-powered recipe finder site today!